今天終於來到本系列文第一個重頭戲,
也是 Bootstrap 非常實用的~~~~~ Grid System (網格系統)
Bootstrap Grid 的特點是用在 RWD (響應式網頁設計) 非常好用!
不過並不是用了 Grid 就不需要用到 Flex,
學了之後發現它們是相輔相成的關係吧,
那就讓我們進入正文吧!
(PS. 後來發現 CSS 也有個叫 Grid 的屬性,
這邊釐清一下,這篇文章講的是 Bootstrap 的 Grid 哦!
首先 Grid 有 Container, Row, Column 這三種元素,
Container 顧名思義就是容器,
你可以先把 Container 想像成像一個 <div> 框住的區塊。
Container 裡面由 Row, Column 組成,
Row 就是列,因此一列裡面會有很多欄,就是 Column。
在 Grid 世界裡,
把一個空間分成 12 個區塊,
因此 Row 一列中最多可以含有 12 個格子。
(PS. 這邊指的不是 Column,不要搞混,看下面例子可能會比較清楚 )
概念講到這邊可能大家還是會覺得有點模糊吧,
沒關係當初的我也是,
還是直接看例子大家應該就知道怎麼回事了~
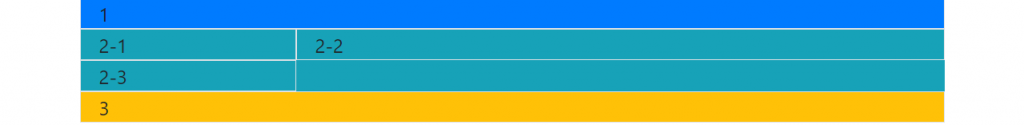
例如把昨天的例子用 Grid 的方式改寫一下:
<div class="container">
<div class="row bg-primary">
<div class="col border">1</div>
</div>
<div class="row bg-info">
<div class="col border">2-1</div>
<div class="col border">2-2</div>
<div class="col border">2-3</div>
</div>
<div class="row bg-warning">
<div class="col border">3</div>
</div>
</div>

你可能已經看出一些端倪了,
這邊簡單說明一下,
首先最外面用 container 這個 class,
裡面包三列 row,
再來第一列跟第三列因為都只有 1 欄 col,
所以寬度佔滿整個 container,
但第二列有 3 欄,
上面有提到一列中最多可以含有 12 個格子,
Grid default 會平均分配,
因此 12/3 = 4,
所以每一個 Column 各別會佔 4 個格子的寬度。
進階題來了,
如果現在想要 2-2 比 2-1, 2-3 寬,
2-2 是 2-1, 2-3 的兩倍寬,
這樣該怎麼做?
先讓我們思考一下,
總共 12 格,所以 1:2:1
12/4 = 3,
2-1, 2-3 分別拿到 3 格,
2-2 拿到 6 格,
Bootstrap Grid 有提供 col-3,col-6 這樣的寫法,
如果沒有寫指定數字就會用 12 去平均分配這樣。
所以我們可以改寫成這樣:
<div class="container">
<div class="row bg-primary">
<div class="col border">1</div>
</div>
<div class="row bg-info">
<div class="col-3 border">2-1</div>
<div class="col-6 border">2-2</div>
<div class="col-3 border">2-3</div>
</div>
<div class="row bg-warning">
<div class="col border">3</div>
</div>
</div>

以上只是把 col 改成 col-3,col-6 就有這樣的變化,
是不是很有趣呢?
那你可能會說,萬一我算數不好,
算超過 12 個格子的話怎麼辦?
放心,那就算是超出那列空間,
會自動被換到下一行去。
例如我把上面 2-2 的 col-6 故意改成 col-9,
就會變成這樣:
...
...
<div class="row bg-info">
<div class="col-3 border">2-1</div>
<div class="col-9 border">2-2</div>
<div class="col-3 border">2-3</div>
</div>
...
...

其實到這邊你會發現 Grid 好像跟之前傳統 HTML/CSS 在寫 % 有點異曲同工之妙,
例如以下例子 <ul> 有 4 個 <li>,
然後你就會計算每個 <li> 扣掉 margin 1%,可被分配到 23%,
像這樣:
[HTML]
<ul class="ul">
<li class="li">1</li>
<li class="li">2</li>
<li class="li">3</li>
<li class="li">4</li>
</ul>
[CSS]
.ul {
display: flex;
list-style: none;
}
.li {
width: 23%;
margin: 1%;
background-color: pink;
padding: 10px;
}

Grid 簡化這樣的計算方式,
將空間用 12 格去計算就好,
而且 Grid 好處當然不只這樣,
更重要的是 Bootstrap 有提供不同的 Media Queries(裝置) 可以進行不同設定,
(不太知道 Media Queries 是什麼的人可以參考之前大大在鐵人賽寫的這篇文章 →
Day22:小事之 Media Query )
可以讓你很方便的做到 RWD,
例如電腦版畫面夠寬,我想要讓每一個格子平均分配就好,所以只用 col-md,
但在手機版我可能想要突顯某一塊,我就多加一個設定 col-xs-8,
讓它在手機版時佔 8 個格子的寬度。
這樣講可能還是有點不清楚,
所以明天文章會詳細說明這一塊,
那今天文章就到這邊啦,
那我們明天再見囉!
這邊也附上我之前很常參考的文章 → 利用 Bootstrap Grid System 排版的學習筆記
還有附上本日 CodePen 連結:
Day6 - Bootstrap Grid
Day6 - HTML/CSS

Bootstrap CSS出來的時間早,Grid網格是採用css flexbox
Tailwind CSS最近幾年才起來的,Grid網格是css grid
css flexbox,css grid兩者用法差異很大!!
目的都是為了排版...